Axure RP 6.5设计交互式输入框详解
前言
这篇文章主要介绍如何使用Axure RP6.5设计一款可交互的输入框。
因为,我们有时候要做高保真界面原型的时候,输入框的样式没有更好的修改样式功能,我们可以利用动态面板的功能来改善交互效果。
或许你使用Axure只是达到会使用的程度,我可以帮助大家慢慢精通AxureRp的操作,以及用例、动作的组织,函数、变量的使用、样式的调整。模块化设计,模版的复用,协同作业设计等等,
操作步骤
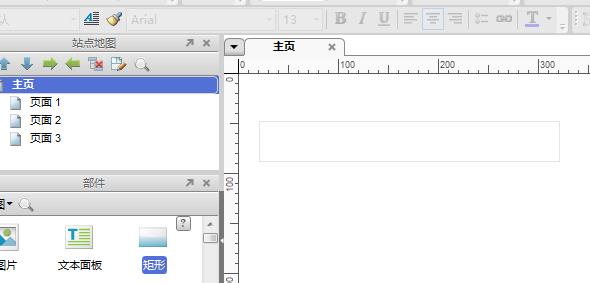
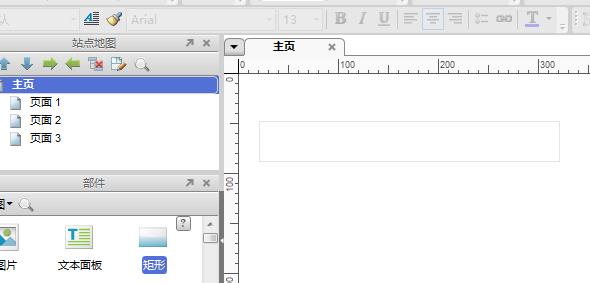
- 拖动 线框图 中的 矩形 到编辑界面,设置高度40、宽度,设置矩形边框颜色为淡灰色(
#E4E4E4)
-
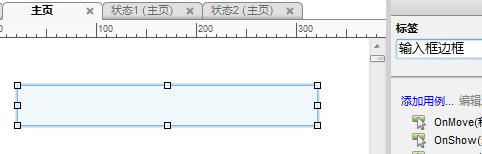
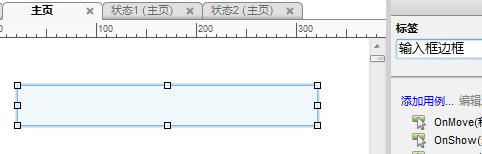
将矩形转换为动态面板,标签名为(输入框边框),并添加状态2,将状态1的矩形框赋值到状态2,编辑状态2,将边框颜色改为(
#3399FF)
-
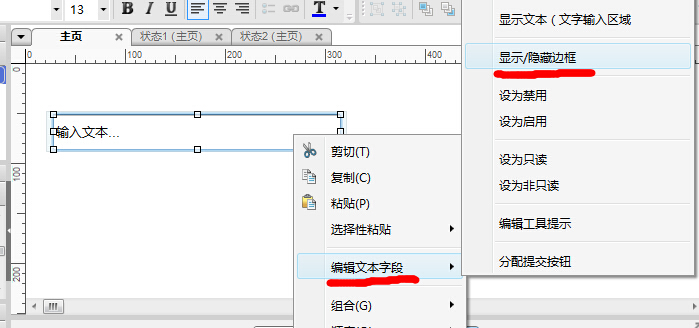
拖动 文本框 到编辑界面,修改高度、宽度下于矩形框

-
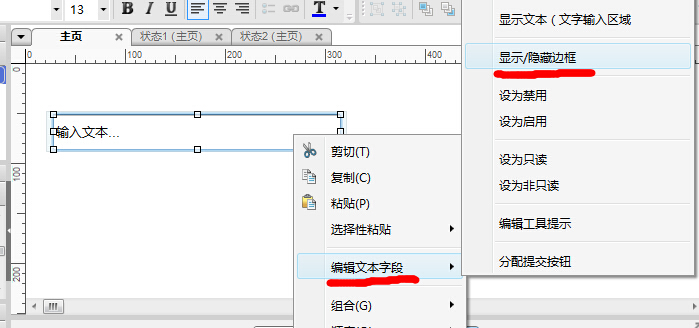
隐藏输入框边框

-
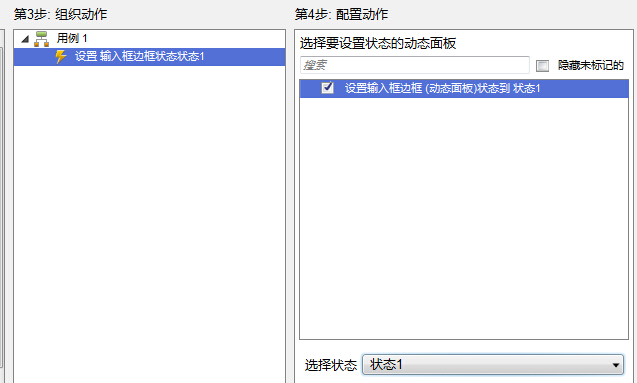
添加得到焦点和失去焦点事件
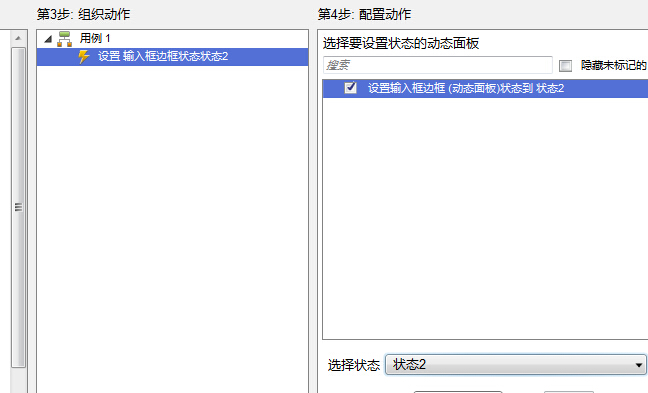
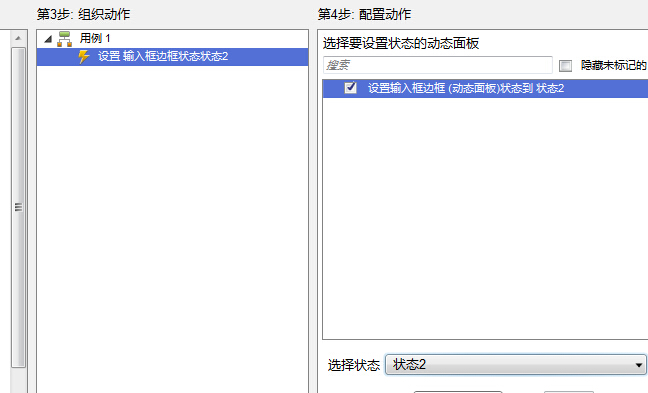
1.得到焦点事件,设置动态面板状态为状态2

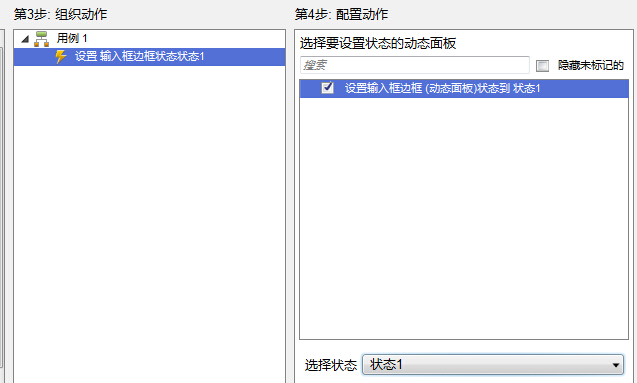
2.失去焦点事件,设置动态面板状态为状态1

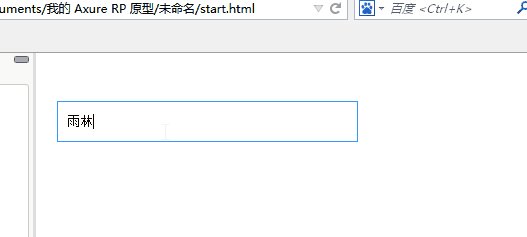
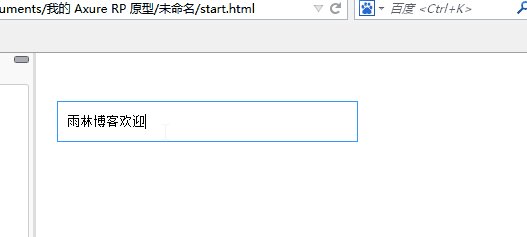
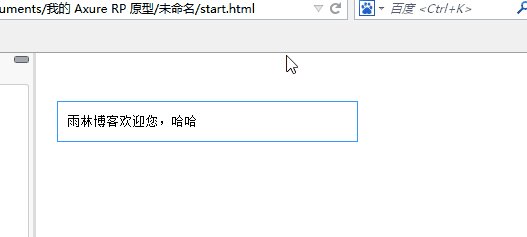
AxureRP最终实现效果








 关注微信公众帐号
关注微信公众帐号